Prapti is a free HubSpot theme. To use the this theme you need to have a HubSpot account and a HubSpot CMS plan. After that just go to the HubSpot marketplace and install the theme.
Customisation
The theme is fully customisable. You can change the theme colors, fonts, and other settings from the theme settings page.
There are two ways to customise the theme:
Theme settings: These are the settings that are applied to the whole theme. You can change the theme colors, fonts, and other settings from the theme settings page.
Module settings: These are the settings that are applied to a specific module. For example, you can change the font color, font weight of the hero module from the module styles page.
Templates
Home
The home template is used to create the home page of the website. You can add optional modules to the home page from the modules page.

About
The about template is used to create the about page of the website.

FAQs
The FAQs template is used to create the FAQs page of the website.

Pricing
The pricing template is used to create the pricing page of the website.

Sections
CTA
The CTA section is used to add a call to action section to the website. You can change the CTA title, CTA description, CTA button text, CTA button link, and CTA button color from the section settings page.

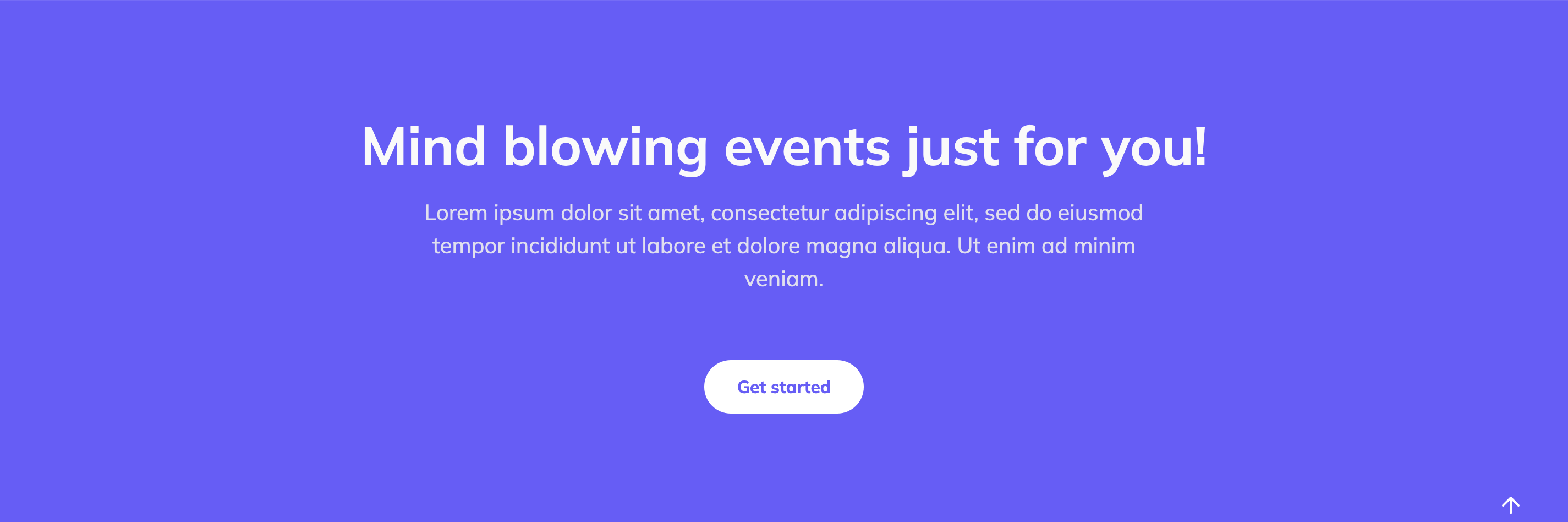
CTA - Center
The CTA - Center is similar to the CTA section. The only difference is that the Heading text & CTA button are centered.

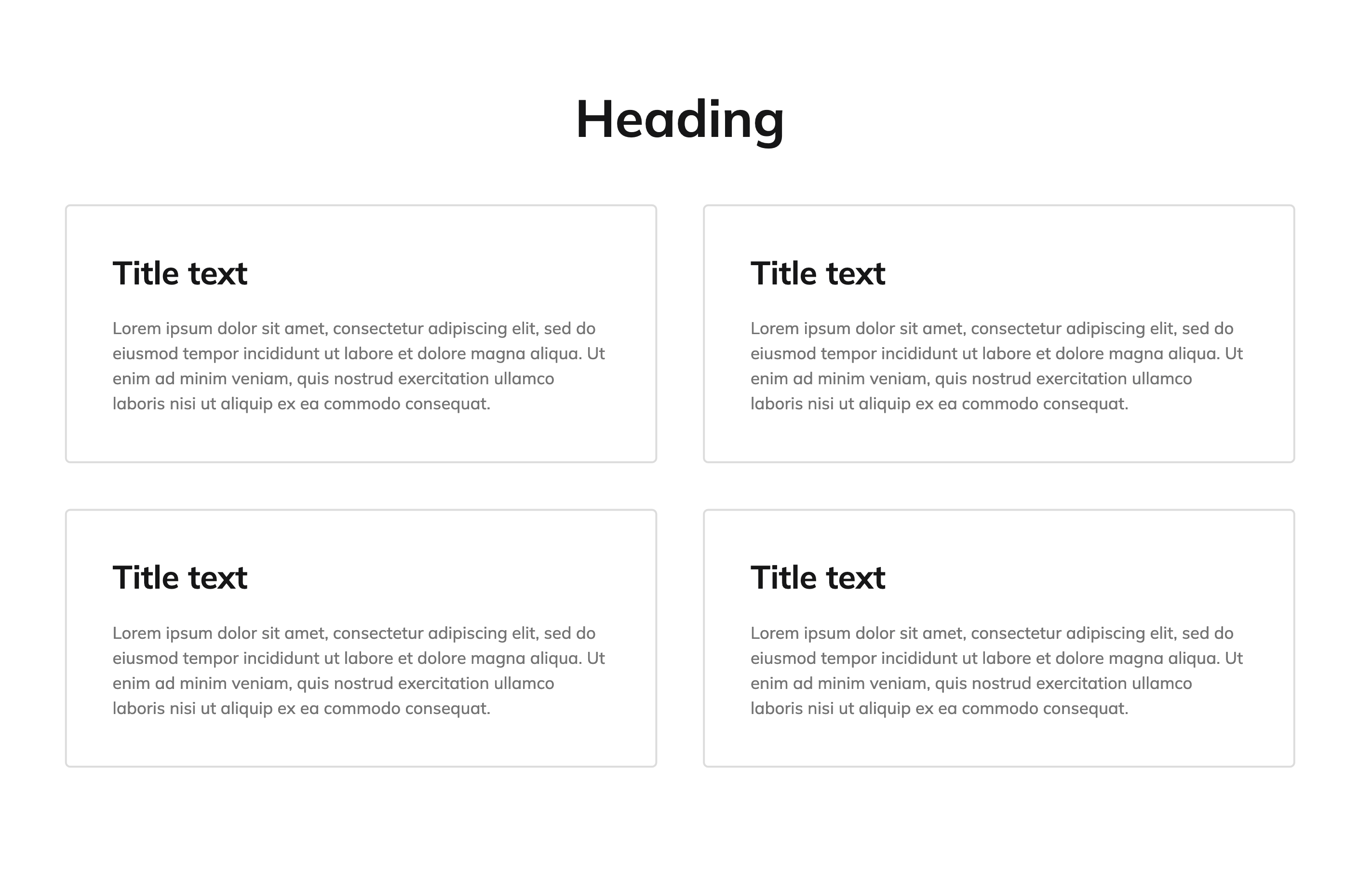
Cards with Heading
The Cards with Heading section is used to add a section with cards and a heading to the website. You can add card title, card description and card icon.

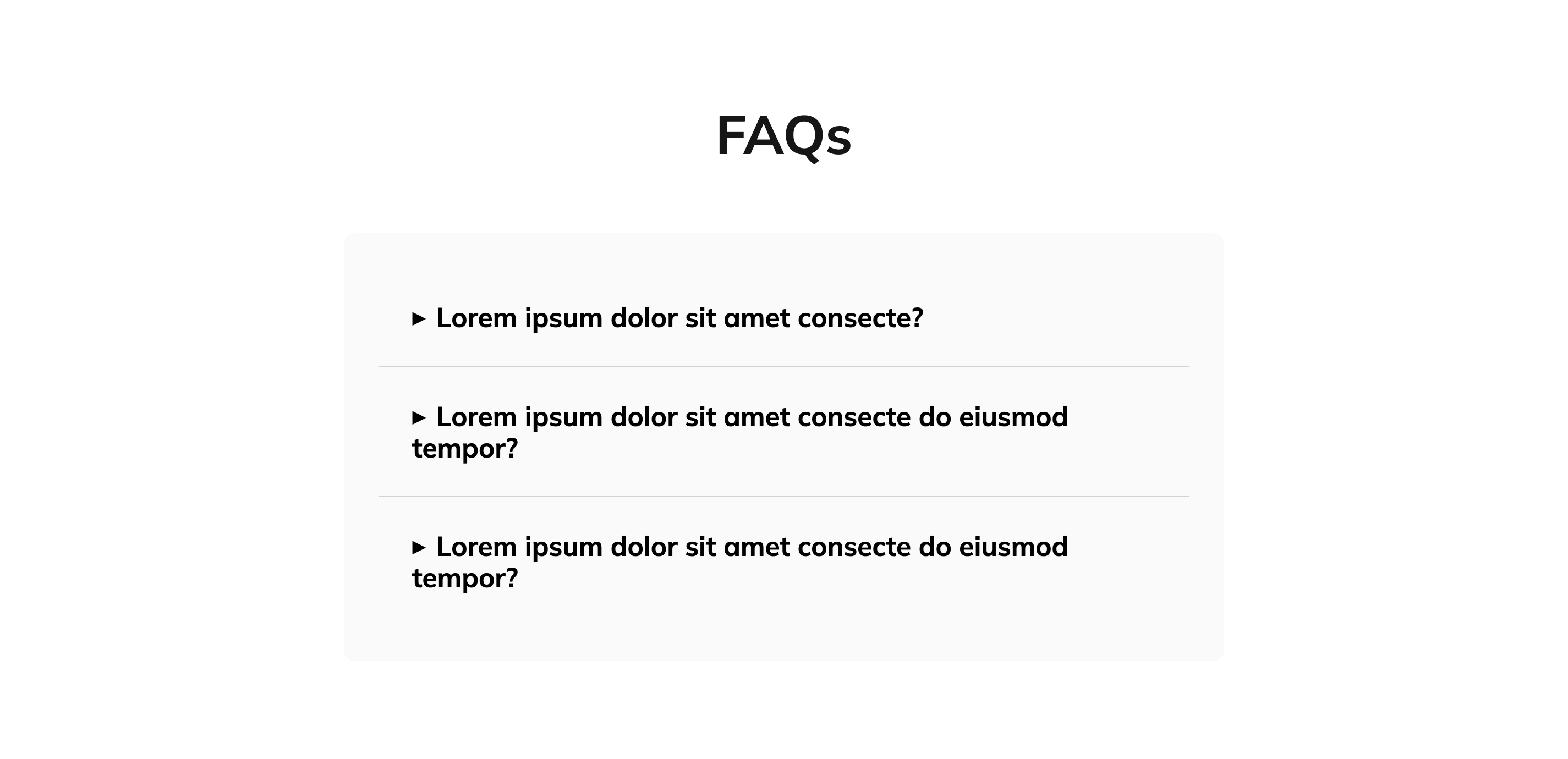
FAQs
The FAQs section is used to add a section with FAQ to the website. You can change all the accordion contents and accordion title.

Heading
The Heading section is used to add a heading to the website. You can add an optional descriptional text to the heading. You can customize the colors, font weight and font size of the heading.

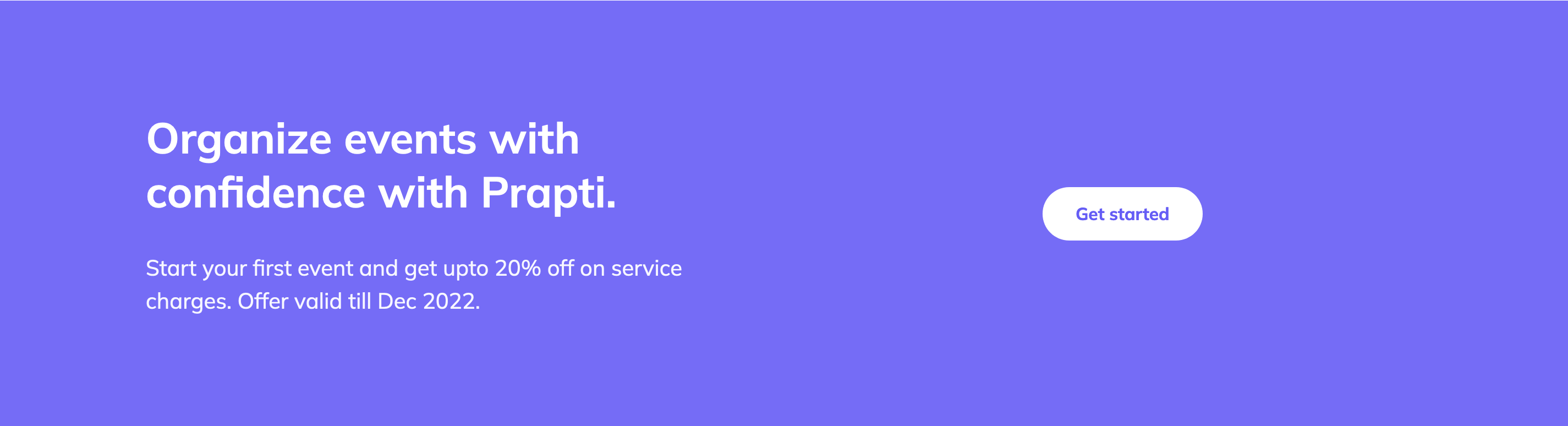
Hero with Image - Left
The Hero with Image - Left section is used to add a hero section with an image on the left side and hero text to the right. You can change the hero title, hero description, hero button text, hero button link, and hero button color from the section settings page.

Hero with Image - Right
The Hero with Image - Right section is similar to the Hero with Image - Left section. The only difference is that the image is on the right side and hero text is on the left side.

Lists with Heading
The Lists with Heading section is used to add a section with lists and a heading to the website. You can add list title, list description and list icon.

Pricing
The Pricing section is used to add a pricing section to the website. You can change the pricing title, pricing description, pricing button text, pricing button link, and pricing button color from the section settings page.

Testimonials
The Testimonials section is used to add a testimonials section to the website. You can change the testimonial title, testimonial description, testimonial button text, testimonial button link, and testimonial button color from the section settings page.

Modules
Modules provide a way to add features without any code. You can add these modules to any page. You can also change the module settings from the module settings page.
Accordion
The accordion module is used to add an accordion to a page.
Button
The button module is used to add a button to a page.
Cards
You can showcase your products or services using the cards module.
Heading
Heading module is used to add a heading to a page.
Hero
Hero module can be used to add a large text text with an optional description.
Icon
With icon module you can add HubSpot/ Font Awesome icons to a page.
Image
Image module is used to add an image to a page.
Image Gallery
Image gallery module is used to add an image gallery to a page.
List
You can add lists like feature lists, services lists, etc using the list module.
Logo Gallery
You can add your clients logos using the logo gallery module.
Multiple Testimonials
To showcase more than one testimonial you can use Multiple Testimonials.
Pricing Cards
You can add pricing cards using the pricing cards module.
Single Testimonial
You can add a single testimonial using the single testimonial module.
Social Follow
You can add social follow buttons using the social follow module.
Stats
You can add stats using the stats module.
Help & Support
For any help or support, please contact us at https://aithal.dev/contact